|  موضوع: كود احصائيات بشكل جديد موضوع: كود احصائيات بشكل جديد  02.07.18 14:46 02.07.18 14:46 | |
| السلام عليكم ورحمة الله وبركاته
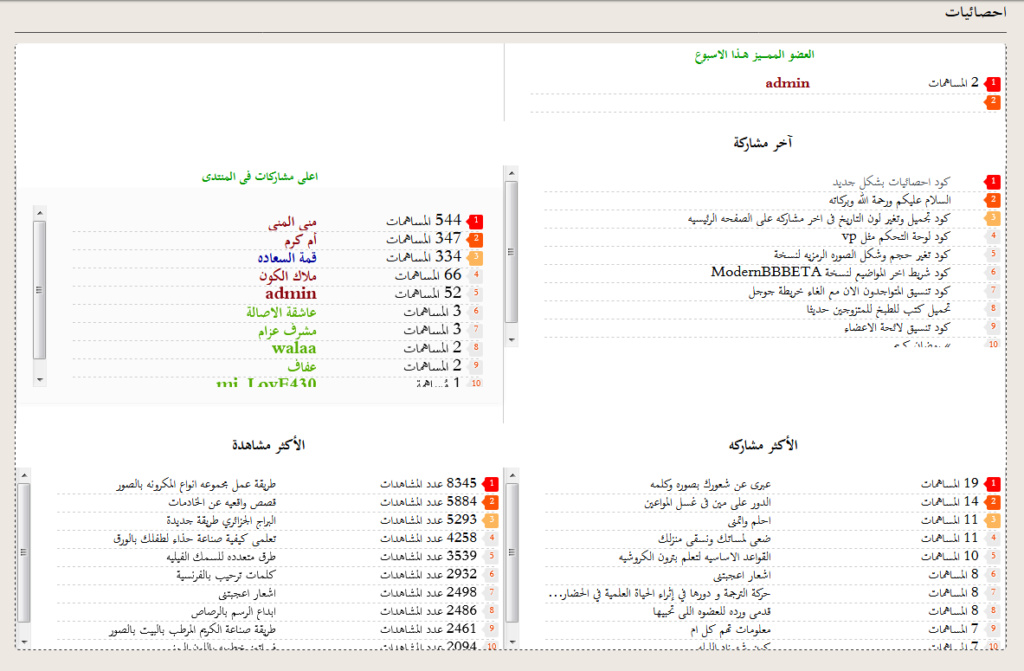
كود احصائيات بشكل جديد
 نذهب الى مظهر المنتدى تومبيلات وقوالب البوابه mod_most_active_topics_المواضيع الأكثر نشاطاً احذف مافى الكود وضع(ى) هذا مكانه - الكود:
-
<tr>
<th class="topicLast">
<h4>الأكثر مشاركه</h4>
</th>
<th class="topicLast">
<h4>الأكثر مشاهدة</h4>
</th>
</tr>
<tr>
<td>
<ul id="active_topics" class="half">
<!-- BEGIN TOPIC -->
<li>
<span style="display:none">{TOPIC.TITLE}</span>
<a href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.NAME}</a>
</li>
<!-- END TOPIC -->
</ul>
</td>
<!--</tr>--> [b][size=24][b][size=24][b]وسجل(ى) وانشر(ى)
[/b][/size][/b][/size][/b]
وكذالك
mod_most_viewed_topics_المواضيع الأكثر شعبيه
احذف مافى الكود وضع(ى) هذا مكانه
- الكود:
-
<!--<tr>-->
<td>
<ul id="viewed_topics" class="half">
<!-- BEGIN TOPIC -->
<li>
<span style="display:none">{TOPIC.TITLE}</span>
<a href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.NAME}</a>
</li>
<!-- END TOPIC -->
</ul>
</td>
</tr>
[b][b][size=24][b][size=24][b][size=24][b][size=24][b]وسجل(ى) وانشر(ى)
[/b][/size][/b][/size][/b]وايضا نذهب الى mod_recent_topics_اخر المواضيع احذف مافى الكود وضع(ى) هذا مكانه [/b][/size][/b][/size][/b] - الكود:
-
<!-- BEGIN classical_row -->
<tr>
<th class="double">
<h4><span class="right">آخر مشاركة</span></h4>
</th>
<th>
</th>
</tr>
<tr>
<td class="double" rowspan="1">
<ul id="recent_topics">
<!-- BEGIN recent_topic_row -->
<li>
<a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>
<div class="tooltip_data" style="display:none">
<p>
<span style="color:red">عنوان</span>: {classical_row.recent_topic_row.L_TITLE}
</p>
<p>
<span style="color:blue">نشر في</span>: {classical_row.recent_topic_row.S_POSTTIME}
</p>
</div>
<!-- BEGIN switch_poster -->
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
<span class="lastRight">
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
</span>
<!-- END switch_poster_guest -->
</li>
<!-- END recent_topic_row -->
</ul>
</td>
<!-- </tr> -->
<!-- END classical_row -->
[b][size=24][b][size=24][b][size=24][b]وسجل(ى) وانشر(ى)[/b][/size][/b][/size][/b][/b][/size] ونذهب الى
mod_top_post_users_week_أفضل 10 أعضاء في هذا الأسبوع
احذف مافى الكود وضع(ى) هذا مكانه
- الكود:
-
<td>
<div align="center">
<strong><span style="color: rgb(0, 153, 0);"><span style="font-size: 18px;"> العضو الممـــــيز هــذا الاسبوع</span></span></strong><br />
</div>
<ul id="users_week" class="half group_time">
<!-- BEGIN POSTER -->
<li>
{POSTER.NAME}
<span class="lastRight">
{POSTER.NB_POSTS}
</span>
</li>
<li>
<!-- END POSTER --> [b][size=24][b][size=24][b]وسجل(ى) وانشر(ى)
ونذهب الى
mod_top_posters_أفضل 10 أعضاء في هذا المنتدى
احذف مافى الكود وضع(ى) هذا مكانه[/b][/size][/b][/size][/b] - الكود:
-
<td>
<div align="center">
<strong><span style="color: rgb(0, 153, 0);"><span style="font-size: 18px;"> اعلى مشاركات فى المنتدى</span></span></strong><br />
</div>
<div class="module">
<ul id="top_posters" class="half group_post">
<!-- BEGIN POSTER -->
<li>
{POSTER.NAME}
<span class="lastRight">
{POSTER.NB_POSTS}
</span>
</li>
<!-- END POSTER -->
</ul>
<!--</td>-->
وسجل(ى) وانشر(ى)
ونذهب الى اداره عامه
index_body_الصفحه الرئيسيه
وابحث عن هذا الكود
{BOARD_INDEX}
وضع هذا الكود اسفله - الكود:
-
<div id="{ID_LEFT}" class="main">
<div class="main-head">
<div class="page-title">
<h3>احصائيات</h3>
</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
</tbody>
</table>
</div>
<script type="text/javascript">
//<![CDATA[
var versionMinor = parseFloat(navigator.appVersion),
versionMajor = parseInt(versionMinor),
IE = document.all && !window.opera && 7 > versionMajor,
IE7 = document.all && !window.opera && 7 <= versionMajor,
OP = window.opera,
FF = document.getElementById,
NS = document.layers;
function get_item(a, c) {
if (IE) return c ? window.opener.document.all[a] : document.all[a];
if (FF) return c ? window.opener.document.getElementById(a) : document.getElementById(a);
if (NS) return c ? window.opener.document.layers[a] : document.layers[a]
}
var current_tooltip;
function show_tooltip(a, c) {
var b = get_item("tooltip");
b || (b = document.createElement("div"), b.setAttribute("id", "tooltip"), document.body.appendChild(b));
b.style.zIndex = 1000;
b.style.position = "absolute";
b.innerHTML = "<p>" + c + "</p>";
b.style.visibility = "visible";
a.onmousemove = move_tooltip;
a.onmouseout = function () {
b.style.visibility = "hidden"
};
a.title = ""
}
var offsetxpoint = -60,
offsetypoint = 20,
real_body = document.compatMode && "BackCompat" != document.compatMode ? document.documentElement : document.body,
real_body = document.documentElement ? document.documentElement : document.body;
function move_tooltip(a) {
var c = !IE ? a.pageX : event.clientX + real_body.scrollLeft,
d = !IE ? a.pageY : event.clientY + real_body.scrollTop,
b = IE && !window.opera ? real_body.clientWidth - event.clientX - offsetxpoint : window.innerWidth - a.clientX - offsetxpoint - 20,
e = IE && !window.opera ? real_body.clientHeight - event.clientY - offsetypoint : window.innerHeight - a.clientY - offsetypoint - 20,
f = 0 > offsetxpoint ? -1 * offsetxpoint : -1E3;
current_tooltip = get_item("tooltip");
current_tooltip.style.left = b < current_tooltip.offsetWidth ? IE ? real_body.scrollLeft + event.clientX - current_tooltip.offsetWidth + "px" : window.pageXOffset + a.clientX - current_tooltip.offsetWidth + "px" : c < f ? "5px" : c + offsetxpoint + "px";
current_tooltip.style.top = e < current_tooltip.offsetHeight ? IE ? real_body.scrollTop + event.clientY - current_tooltip.offsetHeight - offsetypoint + "px" : window.pageYOffset + a.clientY - current_tooltip.offsetHeight - offsetypoint + "px" : d + offsetypoint + "px"
}
$("#recent_topics li a:first-child").mouseover(function () {
show_tooltip(this, $(this).next().html())
});
$("#active_topics a, #viewed_topics a").mouseover(function () {
show_tooltip(this, $(this).prev().text().replace(/(.*)\s-\s\d+.+/, "$1"));
}).after(function () {
return '<span class="lastRight">' + this.title.replace(/.*\s-\s(\d+.+)/, "$1") + '</span>'
});
$(".changeLast").change(function(){
$(".half.group_" + $(this).data("group")).hide();
$("#" + this.value).show();
});
//]]>
</script>
</div> وسجل(ى) وانشر(ى) واخيرا نذهب الى
ونذهب الى اداره عامه
over_header_أعلى الصفحة
وابحث عن هذا الكود
- الكود:
-
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div> احذفه وسجل(ى) وانشر(ى)تااااااااابع
عدل سابقا من قبل admin في 02.07.18 15:07 عدل 1 مرات | |
|
|  موضوع: رد: كود احصائيات بشكل جديد موضوع: رد: كود احصائيات بشكل جديد  02.07.18 14:51 02.07.18 14:51 | |
| نذهب الى ورقة css ونضع هذا الكود - الكود:
-
/********** احصائيات*******/
.linklist.bottom {
font-size: 0.0rem;
border-width: 1px 0 0;
padding-top: 6px;
}
#left td{
font-size: 18px;
text-align: right;
}
.module .h3 {
background-color: #507500;
border-bottom: none;
border-radius: 3px 3px 0 0;
color: #FFF;
font-family: inherit;
font-size: 1.0rem;
font-weight: 400;
margin: -18px -18px 18px;
padding: 12px 18px;
text-transform: none;
text-align: right;
}
.module .h3 {
font-size: 18px;
text-align: right;
}
#left,#left *{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
#content-container div#container{float:none}
#content-container div#main{margin-bottom:0}
*+ html #content-container div#main{margin-left:0;margin-right:0}
#content-container div#left{float:none;width:100%}
#left{margin:30px 0}
#left td {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-color: #ccc;
border-image: none;
border-style: solid;
border-width: 0 1px;
vertical-align: top;
}
#left th{vertical-align:middle}
#left .double{border-left:0}
#left ul,#left th{padding:10px 10px 10px 30px;margin:0}
#left ul {
max-height: 210px;
overflow: auto;
}
.forabg > h2 {
color: #fff;
font-size: 13px;
}
.main-content .table {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: #fff none repeat scroll 0 0;
border-color: currentcolor #333 #333;
border-image: none;
border-radius: 5px;
border-style: none dashed dashed;
border-width: medium 1px 1px;
width: 100%;
}
#left li {
border-bottom: 1px dashed #ccc;
counter-increment: Zzindex;
height: 19px;
line-height: 19px;
list-style-type: none;
padding-bottom: 20px;
position: relative;
width: 100%;
}
#left li::before {
background: #ebebeb none repeat scroll 0 0;
border-radius: 2px;
color: #fff;
content: counter(Zzindex, decimal);
display: block;
font-size: 11px;
height: 17px;
line-height: 16px;
position: absolute;
right: -5px;
text-align: center;
top: 1px;
width: 16px;
z-index: 10;
}
#left li::after {
background: #ebebeb none repeat scroll 0 0;
content: " ";
display: block;
height: 6px;
position: absolute;
right: 8px;
top: 6px;
transform: rotate(45deg);
width: 6px;
}
#left li:nth-child(1):before,#left li:nth-child(1):after{background:red}
#left li:nth-child(2):before,#left li:nth-child(2):after{background:#FD5405}
#left li:nth-child(3):before,#left li:nth-child(3):after{background:#FDB55A}
#left li:nth-child(3) ~ li:before,#left li:nth-child(3) ~ li:after{color:#EC4403;text-shadow:0 0 2px #FFF,0 0 2px #FFF,0 0 2px #FFF,0 0 2px #FFF}
#left a{overflow:hidden;white-space:nowrap;text-overflow:ellipsis;position:absolute;display:block;width:60%;left:0px;top:0px}
#active_topics a,#viewed_topics a{width:50% }
#left #recent_topics a {
width: 90%;
}
#left .lastRight {
left: auto;
position: absolute;
right: 20px;
text-align: right;
top: 0;}
#content-container #container {
margin-right: 0 !important ;
} وبعد ذلك نذهب الى عناصر اضافيه
إدارة العناصر المستقلة على المنتدى وضع العناصر كما فى الترتب الموجود بالصوره | |
|

















