اقدم لكم في هذا الموضوع اكواد html&css جاهزة لتصميم استايل رباعي وتقطعيه واستخدامه مباشرة مع الاكواد
ويكون الاستايل بالهيدر صورتان يمين ويسار وتمدد بالمنتصف
بالفوتر يمين ويسار وتمدد بالمنتصف
وعلى يمين ويسار الموقع يوجد تمدد يربط بين الهيدر والفوتر
مثال
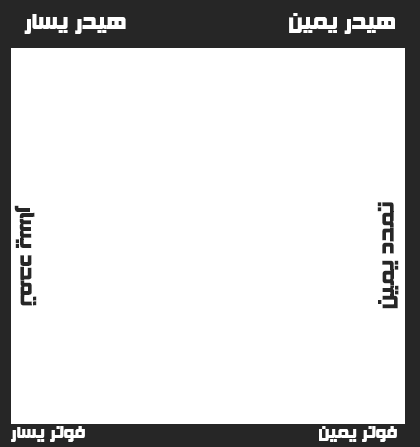
ومثال على التقطيعه التي تم الاعتماد عليها
شرح استخدام الاكوادنتوجه نحو لوحة الادارة - مظهر المنتدى - التومبيلات والقوالب - ادارة عامة نفتح قالب overall_header ونبحث عن {JAVASCRIPT} ونضيف الكود التالي اسفله الكود: - اقتباس :
- <div id="centent">
<div class="h1">
<div class="habari-b">
<div class="habari-r"></div>
<div class="habari-l"></div>
</div>
<div class="asp-r">
<div class="asp-l">
ومن ثم نفتح قالب overall_footer_end ونضيف في اخر القالب الكود التالي : الكود:
- اقتباس :
- <div id="foter" style="width: 100%; height: 136px">
<div class="f-r"></div>
<div class="f-l">
<a class="u4" href="#" title="DES:HABARI88 ," target="_blank" style="left: 21px; bottom: 5px; height: 126px"></a>
</div>
<div class="f-bg">
</div>
</div>
ومن ثم نتوجه الى
لوحة الادارة - مظهر المنتدى - الوان - ورقة css
واضف الاكواد التالية مع التعديلات المشروحة بالكود نفسهالكود: - اقتباس :
- .habari-b {
background-image:url('تمدد هيدر');
background-repeat: repeat-x;
height: 450px;
}
.habari-r{
background-image: url('هيدر يمين');
width: 501px;
height: 450px;
background-repeat: no-repeat;
float: right;
position: relative;
}
.habari-l{
background-image: url('هيدر يسار');
height:450px;
width:237px;
float:left;
position:relative
}
.asp-r {
background: url('تمدد يمين') repeat-y scroll right center transparent;
}
.asp-l {
background: url('تمدد يسار') repeat-y scroll left center transparent;
padding: 58px;
}
.f-bg {
background-image:url('تمدد فوتر');
height:136px;
background-repeat:repeat;
}
.f-r {
background-image:url('فوتر يمين');
height:136px;
width:224px;
background-repeat:no-repeat;
float:right;
}
.f-l{
background-image:url('فوتر يسار');
height:136px; width:237px; float:left; background-repeat:no-repeat;position:relative;
}
طبعا يجب تغيير ارتفاع وعرض الصور بكود الـcss بحسب الصور اللي انت بتستخدمهاوبعد التركيب رح ييجي الاستايل عندك كامل وفي حال كان فيه فراغ باطراف الاستايل فقط قم باضافة الكود التالي في ورقة cssالكود: - اقتباس :
- body {
margin: 0;
}
وهيك كل شي جاهزتم الشرح بواسطتي : Mc Nabulsyجميع الحقوق محفوظة لدليل الاشهار العربيبالتوفيق للجميعوالسلام ختاممنقول

















